스토리보드란?
예전에는 Xcode에서 화면을 구성할 때 인터페이스 빌더를 사용했습니다. 그런데 인터페이스 빌더는 각 화면 간의 연계성 및 흐름을 파악하기가 어려웠기 때문에 Xcode 4.2 버전부터 스토리보드(Storyboard)라는 시각적인 기능을 제공하기 시작했습니다.
스토리보드란 앱의 화면 구성을 시각적이고 직관적으로 구성할 수 있게 지원하는 기능입니다. 즉, 스토리보드라는 이름에서 알 수 있듯이 Xcode에서 만들고자 하는 앱이 어떤 모양으로 화면에 구성되어 있고, 버튼을 누르거나 화면을 스와이프하는 등의 특정 액션을 취했을 때 어떤 방식으로 화면 간 전환이 이루어지는지를 보여 줍니다. 그리고 이처럼 화면 간의 흐름 및 전체적인 모양을 시각적인 방식으로 연결하고 표현해 줌으로써 직관적으로 앱의 흐름을 확인할 수 있습니다.

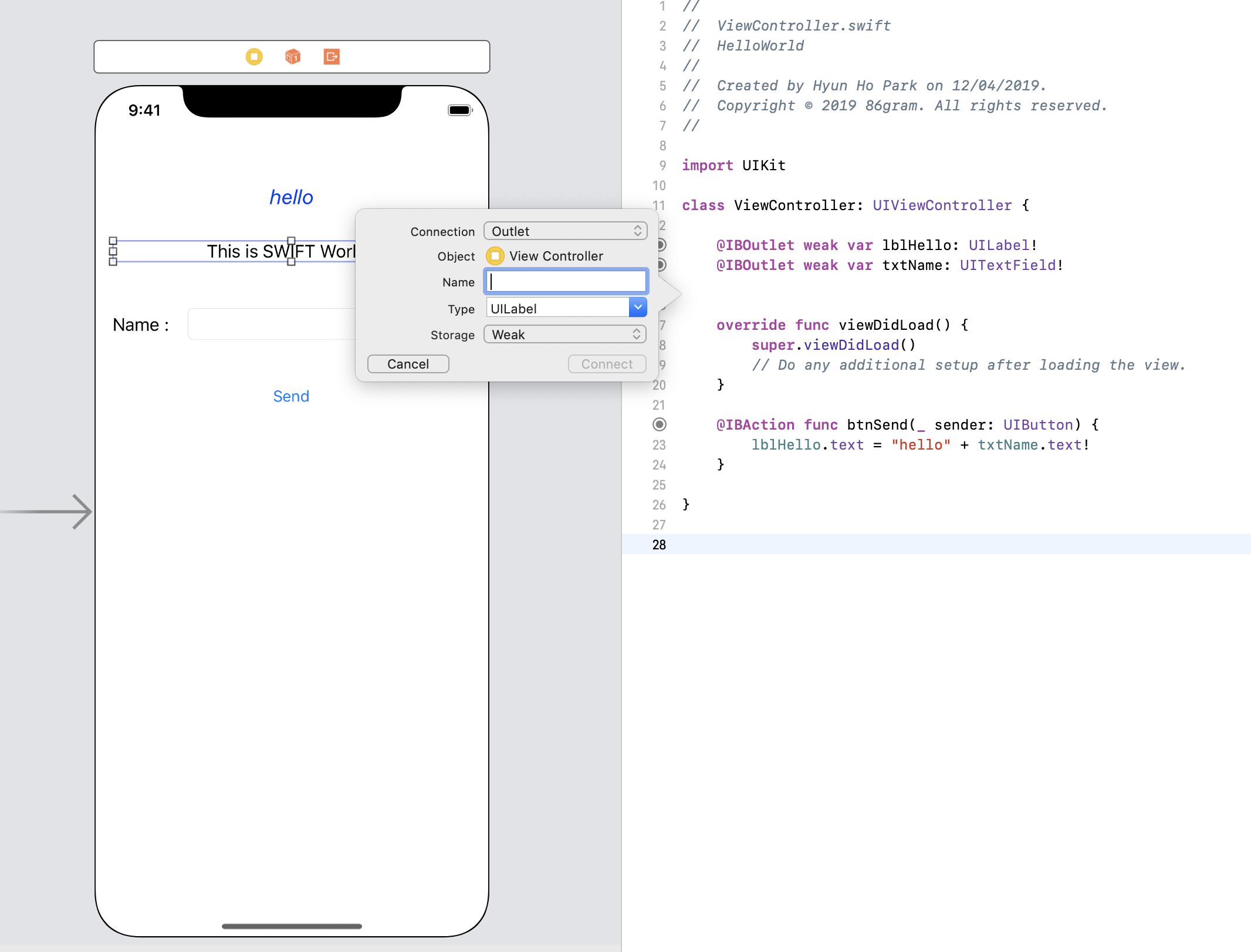
각각의 객체에 아웃렛 변수를 추가하는 방법은 매우 간단합니다. 객체를 오른쪽 버튼으로 선택한 후 오른족 보조 편집기 영역으로 드레그히세요. 연결선이 나타나면 이 연결선을 뷰 컨트롤러 클래스 선언문 바로 아래에 끌어다 놓으세요. 아웃렛 변수는 일반적으로 클래스(class) 선언부 바로 아래에 추가합니다.
|
※ 트랙패드에서 아웃렛 변수 추가하는 방법 트랙패드에서 아웃렛 변수를 추가하는 방법도 마우스와 동일합니다. 1) 트랙패드에서 두 손가락으로 컨트롤을 클릭한 수 그대로 드래그합니다(마우스 오른쪽 버튼으로 드래그 하는 것과 동일) 2) 키보드 [control]을 누른 상태에서 트랙패드를 사용하여 한 손가락으로 컨트롤을 클릭한 후 드래그합니다. (control을 누른 상태에서 마우스 왼쪽 버튼으로 드래그하는 것과 동일) |
아웃레 변수/ 액션 함수를 추가/삭제할 때 주의 사항

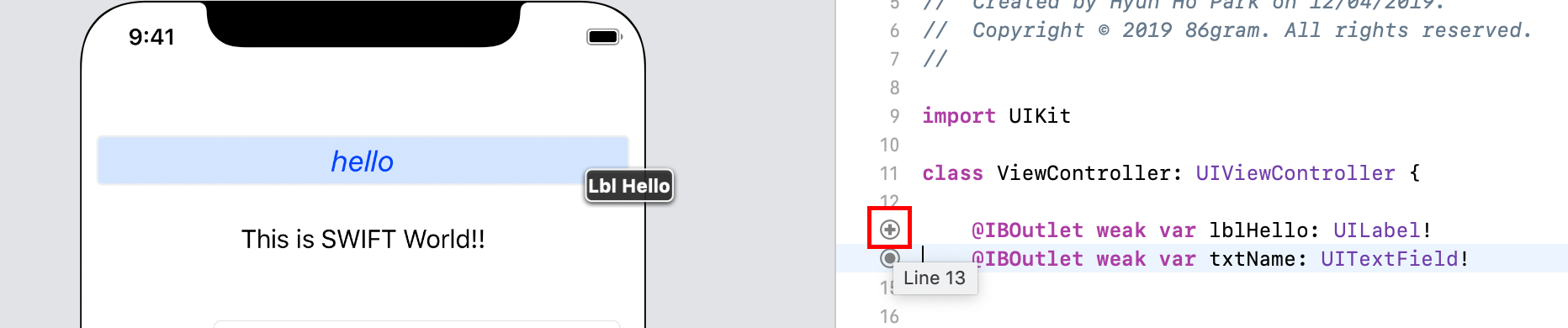
아웃렛 변수 및 액션 함수를 추가하면 코드 왼쪽에 원으로 표시가 되는데, 이것은 스토리보드의 컴포넌트와 소스 코드가 연결되었음을 의미합니다. 원 위에 커서를 올려 두면 해당하는 컴포넌트가 표시되어 제대로 추가되었는지 알 수 있습니다.


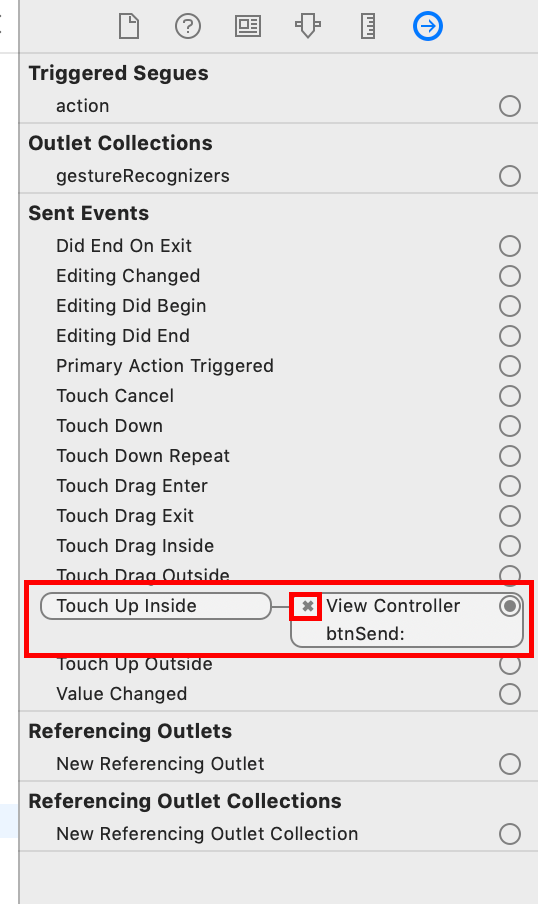
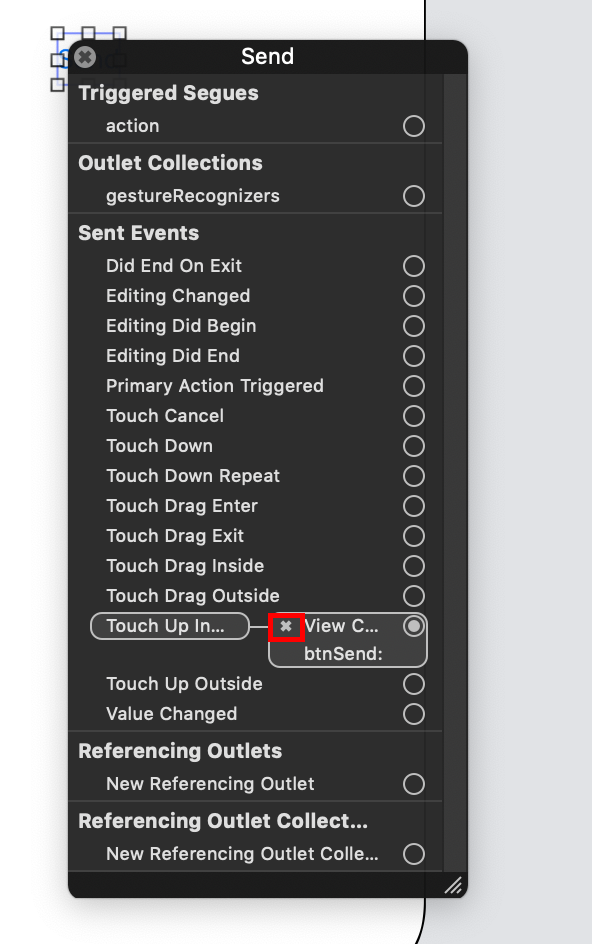
객체를 선택한 후 인스펙터 영역의 [Show the Connection inspector] 버튼을 클릭하면 다음과 같은 연결 상태를 확인할 수 있습니다. 다른 방법으로, 객체를 선택 후 마우스 오른쪽 버튼을 누럴도 다음과 같이 확인 할 수있습니다.
액션 함수를 삭제할 때는 소스코드를 삭제해도 인스펙터 영역의 연결 상태는 유지되어 있습니다. 제대로 연결을 끊으려면 위 그림의 [x] 버튼을 클릭해 연결 상태도 삭제해야 합니다.
'개발 > iOS' 카테고리의 다른 글
| [ios study] 0416 피커 뷰(Picker View) (0) | 2019.04.16 |
|---|---|
| [ios study] 0415 요약 데이트 피커 사용해 날짜 선택 (0) | 2019.04.15 |
| [ios] 이미지 화면에 출력하기 (0) | 2019.04.14 |
| [ios개발] Xcode10 프로젝트의 파일 및 화면 구성 살펴보기 (1) | 2019.04.12 |
| [ios개발] Xcode 10 프로젝트 생성하기 (0) | 2019.04.12 |



