위젯을 포함하여 화면 요소들의 배치를 담당하는 Layout으로는 ConstraintLayout(컨스트레인트 레이아웃, 제약), LinearLayout(리니어 레이아웃 선형), FrameLayout(프레임 레이아웃) 등이 있다. 기본 레이아웃으로 제공되던 RelativeLayout(상대 레이아웃)과 GridLaout(그리드 레이아웃)은 안드로이드 스튜디오 3.1 이상부터 Legacy(레거시) 카테고리로 이동되면서 더 이상 업데이트되지 않는다. 특별한 경우가 아니라면 이 두 레이아웃은 사용하지 않는 것이 좋다.
*레이아웃(Layout)의 어원은 'lay someting out, 펼쳐놓다'라는 의미이다.
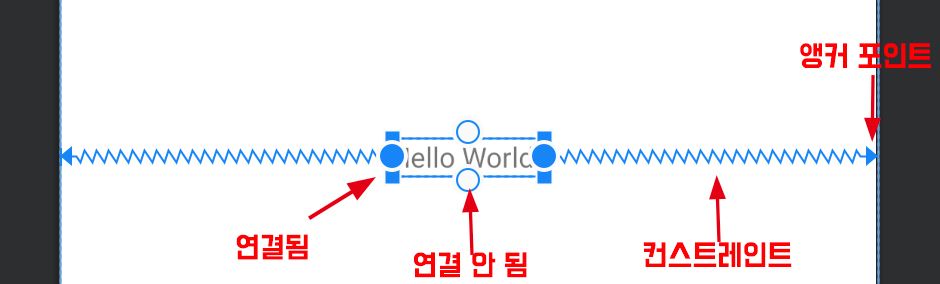
'Hello World(텍스트 뷰)' 상하좌우로 그림과 같이 4개의 동그라미가 있는데, 이것을 핸들러(Handler)라고 한다. 핸드러가 현재 연결 상태이면 파란색으로, 연결되어 있지 않으면 흰색으로 나타난다. 핸들러를 드래그해서 연결하고자 하는 다른 위젯의 핸들러에 가져다 놓거나, 자신을 포함하고 있는 레이아웃의 가장자리에 가져다 놓으면 주름 모양의 화살표가 생성된다. 이렇게 연결되는 선을 컨스트레인트(Constraint)라고 한고, 컨스트레인트가 연결될 수 있는 부위를 앵커 포인트(Anchor Point)라고 한다.

컨스트레인트 편집기 사용 법

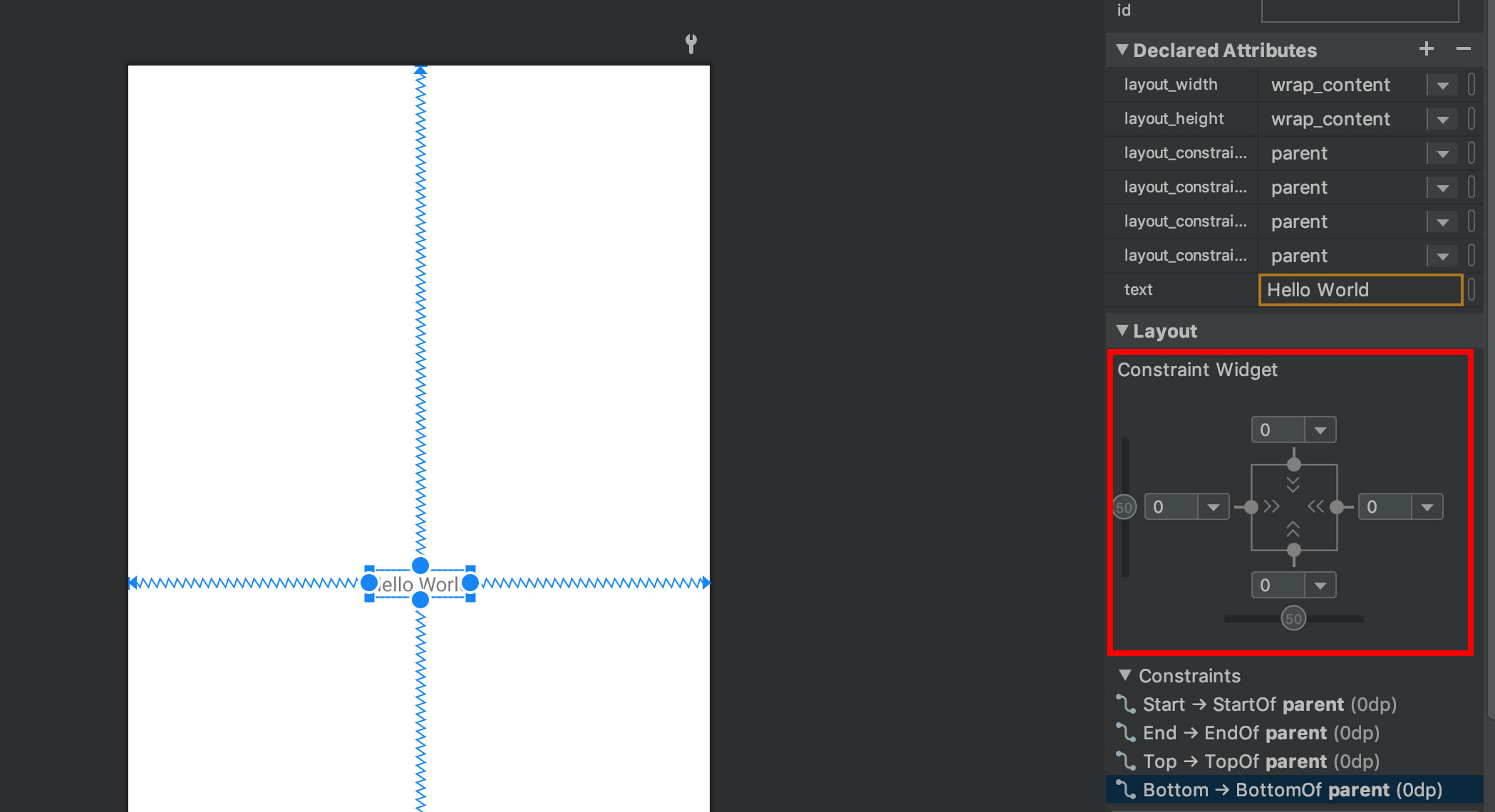
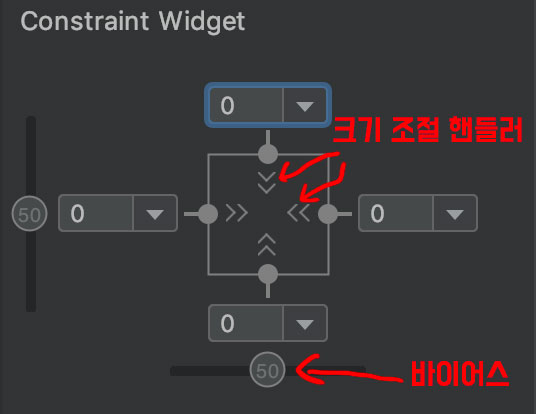
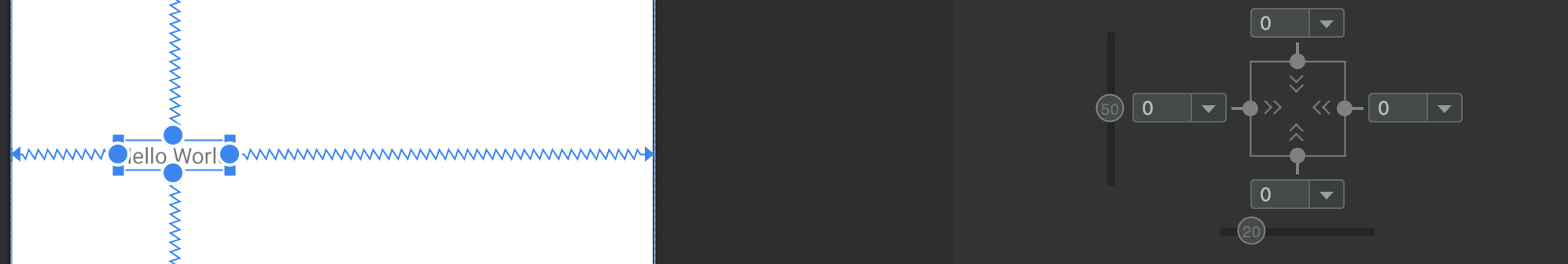
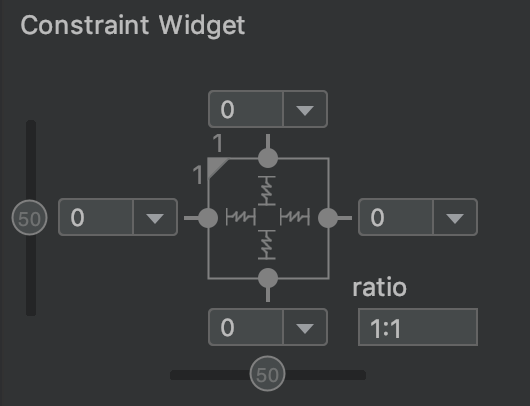
컨스트레인트 레이아웃 안에 있는 위젯(텍스트 뷰, 버튼, 이미지 뷰 등등)을 선택하면 컨스트레인트를 조절할 수 있는 편집기가 속성 영역(빨간 박스 부분)에 나타난다.
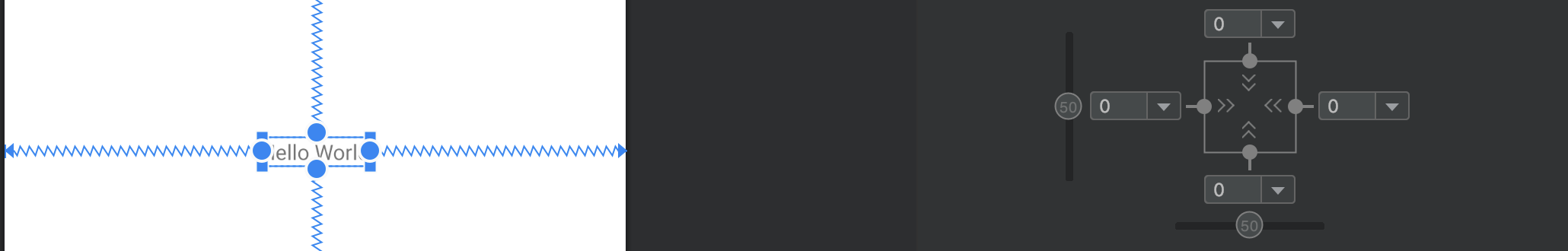
편집기의 검은색 동그라미가 UI 편집기의 파란색 동그라미와 같은 핸들러이다.컨스트레인트 편집기에서 연결되어 있는 핸들러를 클릭하면 현재 연결을 해제할 수 있다.

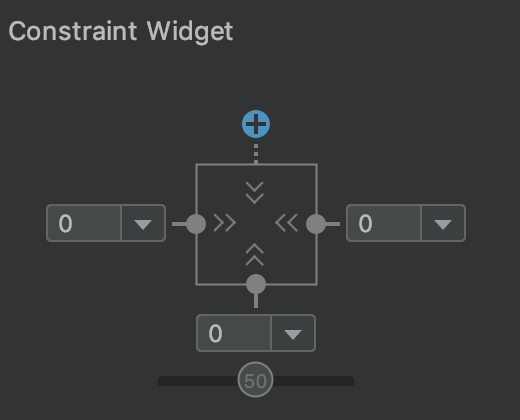
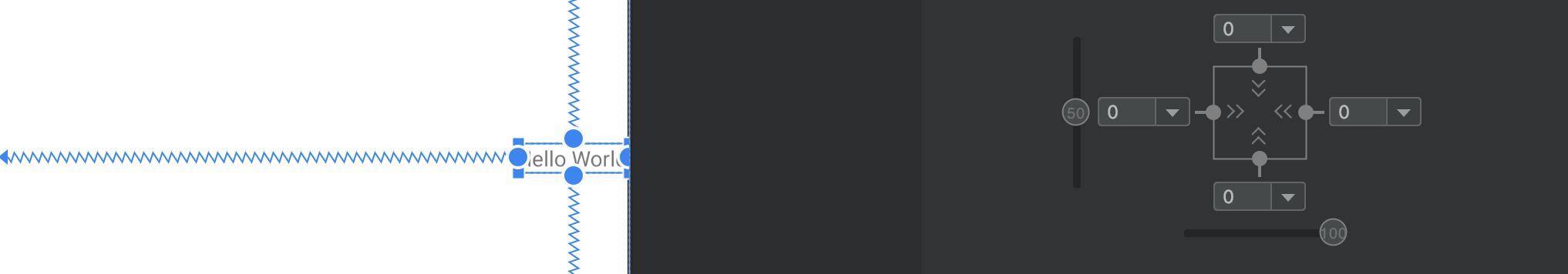
연결을 해제되면 다음 위의 그림처럼 컨스트레인트 편집기의 위쪽 핸들러에 ✜ 표시가 나타나고, UI 편집기의 파란색 핸들러도 흰색으로 바뀐다.
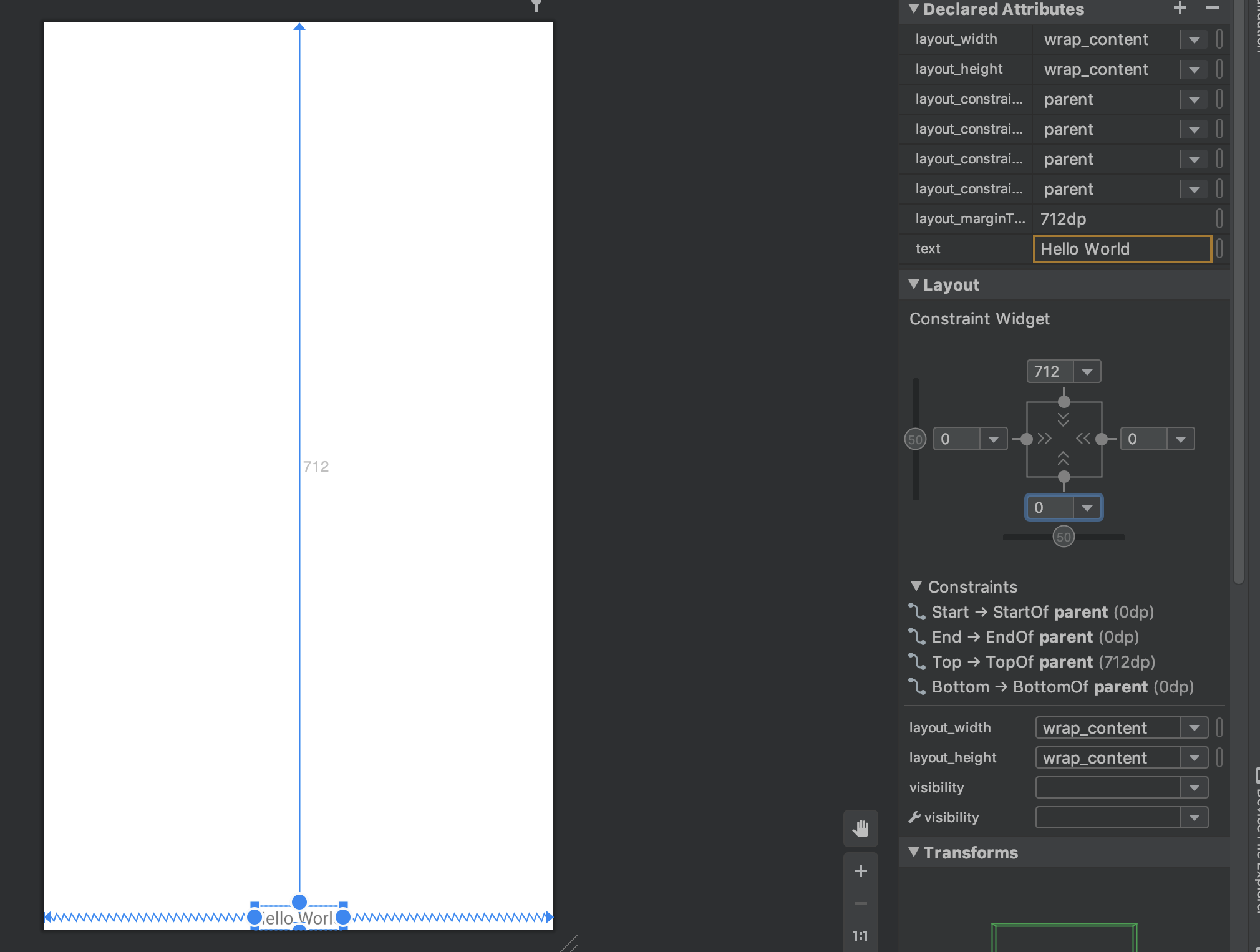
편집기에서 ✜ 를 클릭하면 가장 가까이에 있는 다른 위젯 또는 레이아웃의 앵커 포인트에 컨스트레인트가 생성이 된다. 연결되면 ✜모양이 동그라미로 바뀌고 연결된 앵커 포인트(위젯 또는 레이아웃)와의 마진(거리값)이 자동으로 설정이 된다.

컨스트레인 편집기에서 컨스트레인트가 가로 또는 세로 양쪽이 쌍으로 연결되면 크기 조절 핸들러와 바이어스를 사용할 수 있다

크기 조절 핸들러
1. wrap content(랩 컨텐트) : 위제의 크기를 내용물의 크기에 맞춘다. 텍스트뷰의 경우 입련된 문자의 크기에 맞춰서 크기라 조절된다.

2. math constraint(매치 컨스트레인트) : 컨스트레인트의 시작과 끝(앵커 포인트)에 맞춰서 크기가 조절된다.

3. fixed(픽스드) : layout_width, layout_height 속성에 입력된 크기로 고정됩니다. 예를 들어 layout_width 속성값에 '250dp'를 입력하면 250dp만큼 영역을 차지합니다.

바이어스
상하 또는 좌우 양쪽이 같이 연결되었을 때는 바이어스(Bias) 라는 위치 조절 버튼이 활성화 된다. 처음에 50으로 설정되어 있는 값은 비율을 의미하며, 위젯을 양쪽 컨스트레인트의 중앙에 위치시킵니다. 바이어스에서 버튼을 좌우로 드래그하면 0 ~ 100 사이의 값으로 변경할 수 있다.



가로세로비 설정
크기를 매치 컨스트레인트로 설정하면 가로세로비(Aspect Ratio) 기능이 활성화되면서 사각형의 좌측 위 모서리에 작은 삼각형 모양이 나타난다.

이 모양을 클릭하면 가로:세로 비율을 설정할 수 있는 ratio 필드가 나타나고, '1:1'을 입력하면 해당 위젯의 가로세로 비율이 변경된다.
레이아웃 툴바
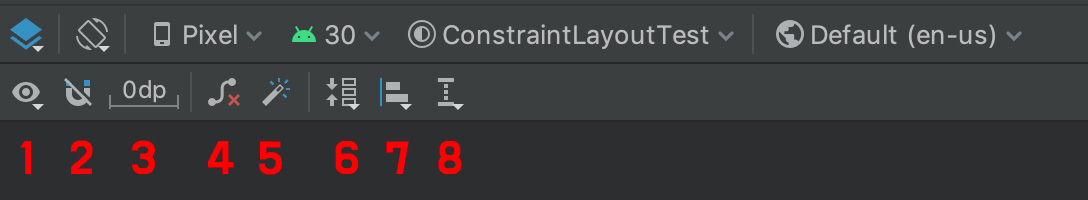
어떤 레이아웃을 선택하느냐에 따라서 해당 레이아웃에 맞는 툴바가 UI 편집기 상단에 제공되는데 컨스트레인트 레이아웃은 다음과 같이 8개의 도구가 제공된다.

1. View Option(뷰 옵션) : 제약조건을 화면에 표시하거나 숨길 수 있다. 제약조건이 너무 많거나 화면에 표시되는 위젯의 수가 많아져 복잡해졌을 때는 클릭해서 끌 수 있다.
2. Auto Connect(오토 커넥트) : 오토 커넥트가 켜진 상태에서 위젯을 컨스트레인트 레이아웃에 가져다 놓으면 기본 컨스트레인트를 연결해준다.
3. Default Margin(디폴트 마진) : 컨스트레인트 연결 시 설정한 만큼 기본 마진값을 적용한다.
4. Clear Constraints(클리어 컨스트레인트) : 화면상의 모든 컨스트레인트를 제거합니다. 개별로 제거할 때는 위젯에 마우스 포인터를 올리며 나타나는 동일한 모양의 아이콘을 클릭한다,
5. Infer Constraints(인퍼 컨스트레인트) : 오토 커넥트를 끄고 작업할 때 사용합니다. 가까운 위젯이나 레이아웃에 2개 이상의 컨스트레인트를 연결한다.
6. Pack(팩) : 여러 개의 위젯을 동시에 선택한 상태에서 크기를 조절할 때 사용합니다. 선택된 위젯들의 상태에 따라서 크기를 조절될 때도 있고, 위치가 조절될 때도 있다.
7. Align(얼라인) : 선택된 위젯들을 정렬해준다.
8. GuideLine(가이드라인) : 레이아웃 안의 모든 위젯에 대해 공통의 여백을 지정할 때 사용한다. 가로 또는 세로 가이드라인을 삽입하면 위젯들은 가이드라인에 컨스트레인틀를 연결할 수 있다.
'개발 > Android' 카테고리의 다른 글
| Android Studio 터미널(Terminal)로Debug, Release SHA1 값 가져오기. (0) | 2022.09.15 |
|---|---|
| [Android] 안드로이드 버전 변천사 (0) | 2020.11.08 |
| Duplicate jar entry [android/support/v4/c/e$a.class] 오류 수정 (0) | 2020.10.08 |
| [Android] 단위 테스트 (0) | 2019.02.09 |
| [Android] MVP와 MVVM 설계 기법 (0) | 2019.01.30 |

