자동 레이아웃이란?
자동 레이아웃(Auto Layout)은 기기의 디스플레이 크기와 관계없이 동일한 레이아웃을 구현하는 기능입니다. 예를 들어 자동 레이아웃 기능을 사용하지 않을 경우에는 스토리보드에서 작업한 아이폰은 크기가 딱 맞지만 다른 디스플레이 크기에는 맞지 않습니다. 하지만 자동 레이아웃 기능을 사용하면 이미지 뷰의 위, 오른쪽 아래, 왼쪽 여백이 알맞게 설정되어 디바이스가 바뀌어도 해당 디바이스의 여백에 맞게 배치됩니다.
미리보기 사용하기
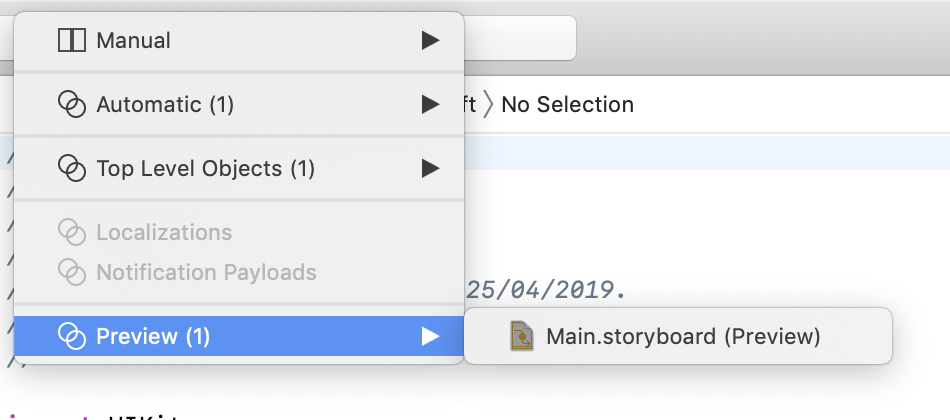
자동 레이아웃을 사용하기 전에 미리보기 기능을 알아보기. 자동 레이아웃을 설정하려면 여러 디바이스에 동일하게 내용이 적용되고 있는지 확인하면서 진행해야 합니다. 하지만 디바이스마다 적용된 내용이 잘 나오는지 확인하려면 각 디바이스에 맞는 시뮬레이터를 선택하고 앱을 실행해야 합니다. 이런 작업은 매우 번거롭기 때문에 애플에서는 개발자들을 위해 미리보기 기능을 제공하고 있습니다.
자동 레이아아웃 설정하기
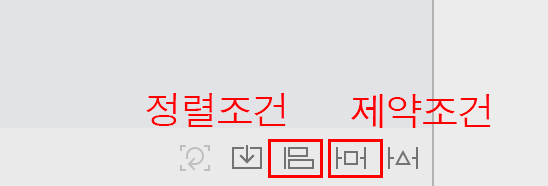
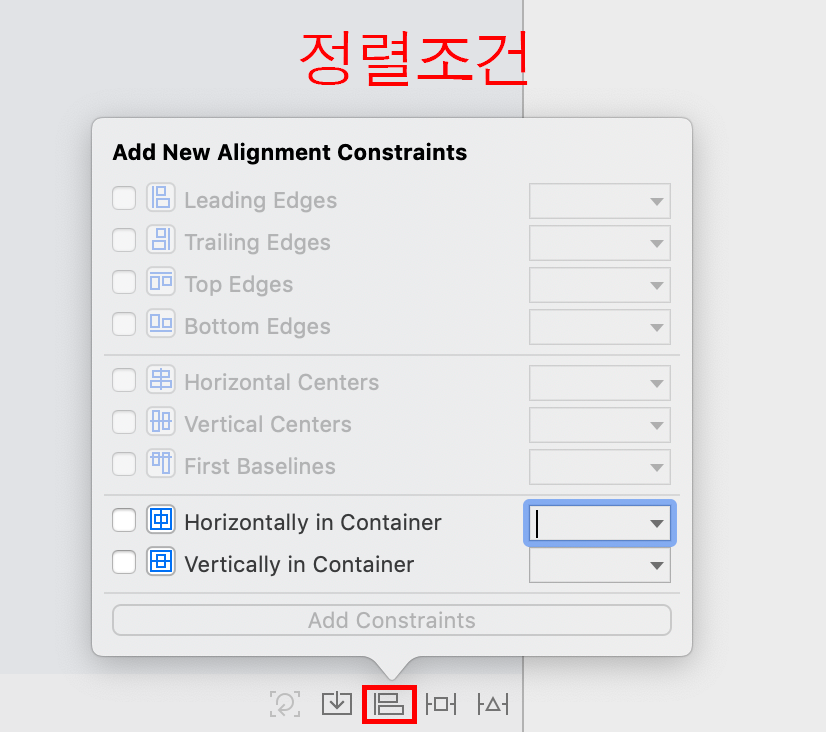
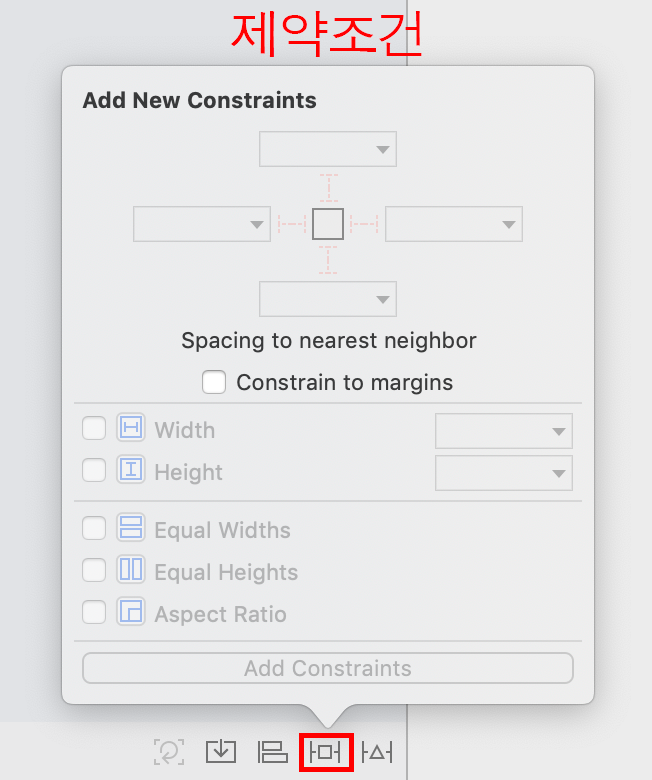
자동 레이아웃은 각 객체마다 제야 조건(constraints)을 설정하여 사용합니다. 제약 조건이란 각 객체가 가질 수 있는 여백, 정렬 방법, 다른 객체와의 간격 등을 의미하며 제약 조건은 스토리보드 하단의 [정렬 조건] 아이콘 및 [제약 조건] 아이콘을 클릭하여 설정할 수 있습니다.



1. 이미지 뷰를 선택하고 오른쪽 하단의 [Add New Constraints] 아이콘을 클릭하면 창이 나타납니다. 창에서 이미지 뷰 객체의 좌, 우, 위, 아래의 여백에 대한 제약 조건을 설정하고 [Add 4 Constraints] 버튼을 클릭합니다.
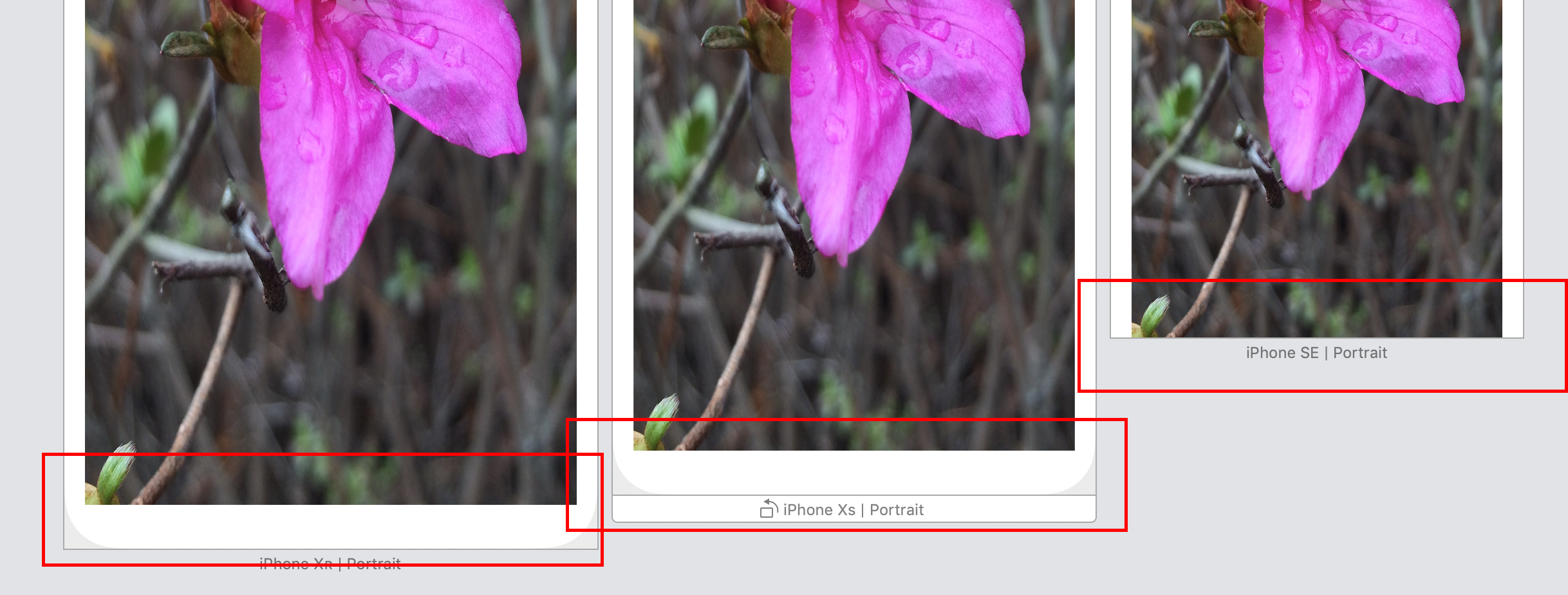
2. 미리보기로 자동 레이아웃 내용 확인하기

3.SafeArea영역 조절하기

그런데 미리보기 결과에서 아이폰 X 시리즈와 그 외 아이폰의 아랫부분의 여백이 다르게 나타납니다. 아이폰 X 시리즈와 그 외 아이폰의 SafeArea라는 영역이 서로 다르기 때문에 발생하는 문제입니다.
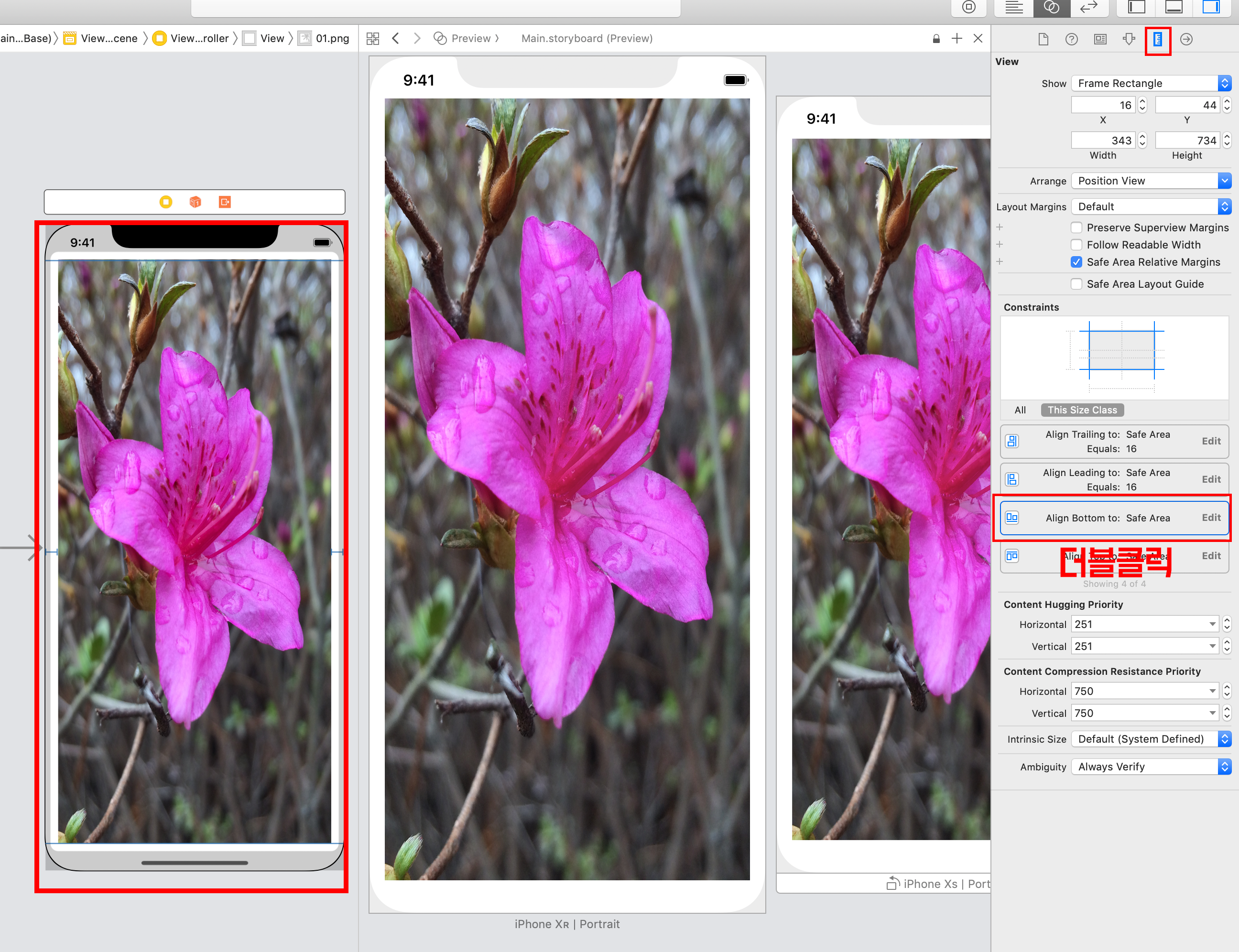
1)이미지 뷰 추가 설정하기



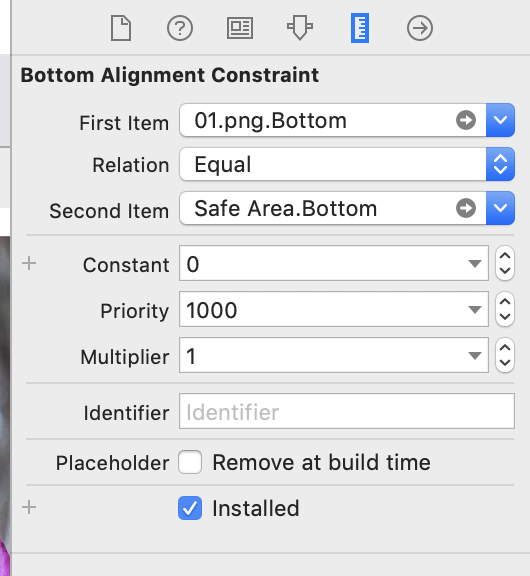
제약 조건 상세 설정 창이 나옵니다. 여기서 잠깐 설정 창의 의미를 살펴보겠습니다.
(First Item) = 비율(Multiplier) * (Second Item) + Constrant
여기서는
01.png.Bottom = 1 * SafeArea.Bottom + 0 으로 01.png.Bottom과 SafeArea.Bottom이 같다는 의미입니다.
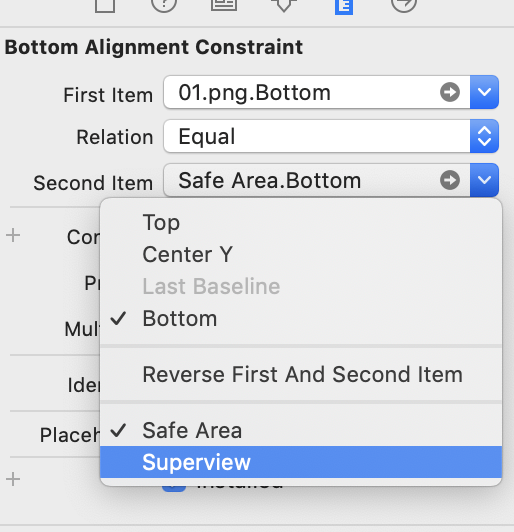
디바이스 간의 SafeArea가 서로 맞지 않아 문제가 발생하였으므로 Bottom 기준으로 SafeArea에서 SuperView로 변경하겠습니다.
Constants 값을 '-20' 으로 수정합니다.
스택 뷰(Stack View)란?
자동 레이아웃 기능을 사용하다 보면 객체가 몇 개 없는 간단한 레이아웃은 쉽게 설정할 수 있지만, 객체가 많은 레이아웃은 쉽게 설정하기 힘듭니다. 어떤 객체를 맞추면 다른 하나가 틀어지고, 디바이스를 변경하면 이상해지기도 합니다.
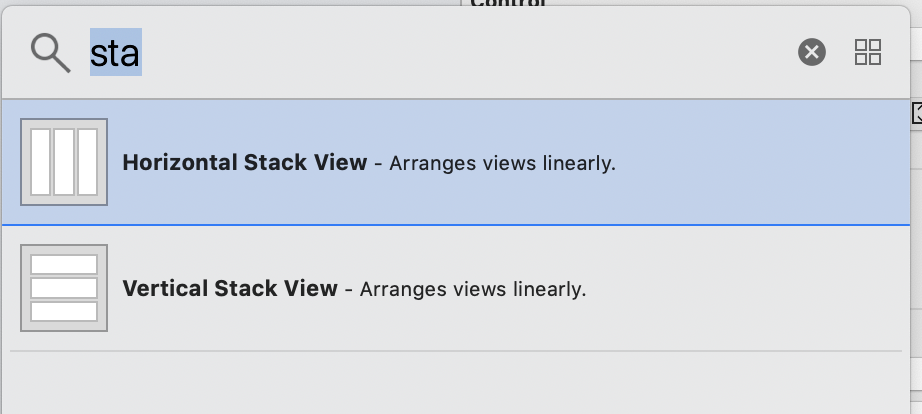
이럴 때 쉽게 사용할 수 있는 객체가 바로 스택 뷰입니다. 스택 뷰는 객체를 모아서 관리할 수 있는 뷰 컨테이너로, 별다른 제약 조건을 사용하지 않아도 내부 객체들을 원하는 모양으로 정렬할 수 있습니다. 스택 뷰는 다른 객체들과 같은 방법으로 라이브러리(Library)에서 가져올 수 있으며, [가로 스택 뷰]와 [세로 스택 뷰]가 있습니다.

스택 뷰는 중첩해서 사용할 수 있습니다. 즉, 스택 뷰 내의 객체로서 다른 스택 뷰가 들어갈 수 있습니다.
[출처] Do it 스위프트로 아이폰 앱 만들기
'개발 > iOS' 카테고리의 다른 글
| [ios] 코어 그랙픽스(Core Graphics) (0) | 2019.04.30 |
|---|---|
| [ios] AVAudioPlayer (0) | 2019.04.26 |
| [ios] 테이블 뷰 컨트롤러 (0) | 2019.04.24 |
| [ios] 내비게이션 컨트롤러 (0) | 2019.04.23 |
| [ios] 탭 바 컨트롤러 (0) | 2019.04.22 |


